Design do site
Projetos de sites personalizados com informações estratégicas para gerar maior engajamento da marca, maior conversões e resultados mensuráveis.

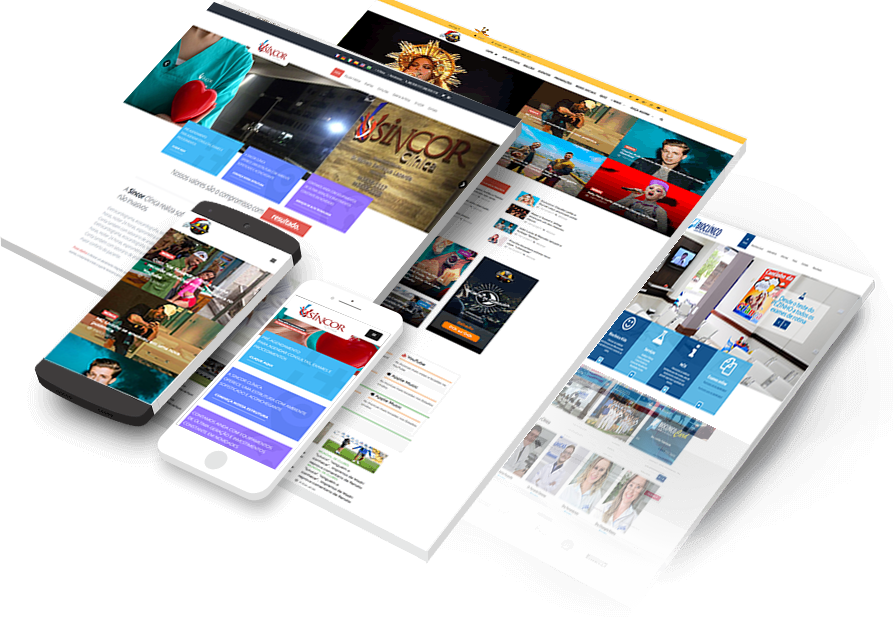
O design web responsivo oferece uma experiência consistente em dispositivos desktop e móveis que ajuda a manter a marca e o envio de mensagens consistentes. Construir um site que irá responder independentemente do tamanho do dispositivo ou da tela melhora o SEO da sua empresa imensamente. Na verdade, o Google agora classifica favoravelmente os sites que são amigáveis para dispositivos móveis.
Processo de design do site
Como você projeta um site personalizado sob medida para seus objetivos de negócios?
Veja abaixo uma visão geral das etapas do início ao lançamento.Fase de Descoberta e Estratégia
Todo projeto de design de site profissional começa com uma fase de descoberta e estratégia em que a equipe de design web - consistente em estrategistas web, gerentes de contas, web designers e gerentes técnicos - entrevista as partes interessadas do cliente sobre sua diferenciação de valor, paisagem competitiva e metas para o projeto . O resultado desta fase é uma linha de tempo documentada, um plano de projeto detalhado e uma estratégia na web.
Planejamento UX & Arquitetura de informação
Uma vez que o público-alvo, a diferenciação de valores e a análise de negócios estratégicos foram estabelecidos na fase de estratégia do site, o projeto se move para a fase UX (Experiência do Usuário) e IA (Arquitetura da Informação), onde o layout do site, recursos, funcionalidades, caminho do usuário fluxos e documentos de especificação são arquivados e documentados. Esta é a fase de projeto do projeto.
Mockups(modelo) de design criativo liderados por Website Designer
Nesta fase, os criadores do site levantam as mangas e começam a aplicar a cor e os projetos aos wireframes submetidos à equipe UX/IA.
Web design responsivo & Desenvolvimento de back-end
Todos os sites são feitos para serem receptivos para que eles funcionem em várias telas, de celular para tablet para desktop. Toda a codificação da frente é feita em HTML5, de acordo com as melhores práticas, e um CMS (sistema de gerenciamento de conteúdo) é personalizado para oferecer aos clientes a capacidade de atualizar seus sites responsivos em tempo real.
Garantia de Qualidade e Teste
A criação de um site sensível de alta qualidade requer um teste completo de garantia de qualidade em vários dispositivos para garantir que as páginas sejam carregadas rapidamente e corretamente em dispositivos móveis, tablets e desktop. Além disso, as medidas de segurança são colocadas e o site é testado.
